Security Misconceptions & Folkmodels
Related Prototypes: Avatar Storyboard / Lemonade Stand
Misconceptions
There are many preconceived ideas about online security, some of which are not useful, or completely wrong. Designers must confront cognitive biases, hearsay, and urban legends about privacy and security while designing secure systems. Here are some resources around some of these false conceptions.

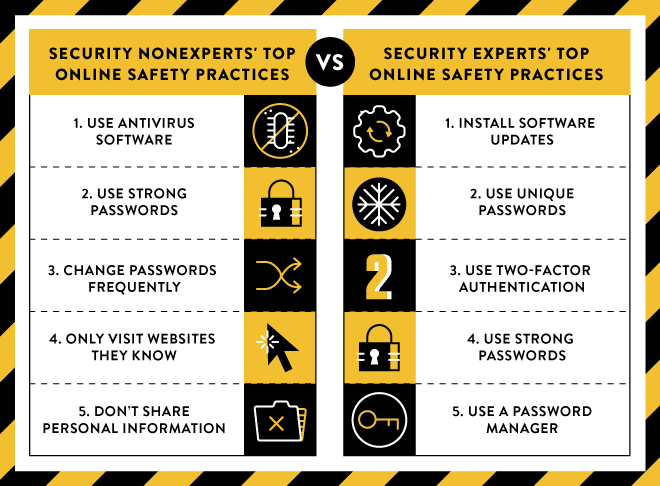
(Image from Google Security, 2015)
Resources
Google Security's Top 5 Misconceptions"...No one can hack my mind": Comparing Expert and Non-Expert Security Practices (Ion, Reeder, Consolvo 2015)
Folk Models of Home Computer Security (Walsh, 2011)
UI Tools to Protect People
01.Make defaults secure and convenient
Passivity is a bonus for security because people don't want to think about it.
Even if people click through all the onboarding screens without reading them (a common scenario), the default state should be more secure or convenient than they are used to.
People say that they want to know what's happening all the time, however our research indicates otherwise. We must design for implicit trust, keeping in mind we do not show them what's happening all the time.
Communication
01.Be serious, but personable
Designing (cute) products which people don't associate with serious things like 'finance' can be problematic.
"I don’t see this and say 'ah yes this is how I want to conduct my payments'. Maybe younger folks would be into this."Avatar Storyboard
02.Be explicit with facial recognition
Clearly articulate what sensor data is being collected
If using facial recognition as a factor, ensure that the user knows a video stream is being taken for facial recognition purposes, not that their photo is being captured. The latter communicates to users that their picture is being taken and stored somewhere, which increases discomfort.
"When I saw my face pop up, it felt like my picture was being taken and I dunno how I feel abt that, since it is not my device. I felt like it [merchant device] was looking at me"Lemonade Stand