Data Collection
Related Prototypes: Small Merchant Checkout / Lemonade Stand / Avatar Storyboard / Bank App Onboarding / Coffee ShopPerceptions on Tracking
Continuous authentication requires a wide array of data collection across many types of datastreams. This section is two-fold, with findings on peoples' perceptions of data collection and tracking from a meta level, as well as the interaction design and experience of various types of biometric data collection.
2018 is also an interesting year to be researching this with such heightened public perception on data tracking after the Cambridge Analytica scandal.
Data collection is becoming normalized. There is a growing acceptance or indifference with data collection among corporations and governments. Users sometimes sounded resigned to the fact that their online behaviour is tracked for commercial gain.
"I feel like my address and stuff is part of the public record anyway"Customer Journey Study
01.Data collection should not be invasive
Sensitive kinds of data (e.g. keylogging) should not be collected.
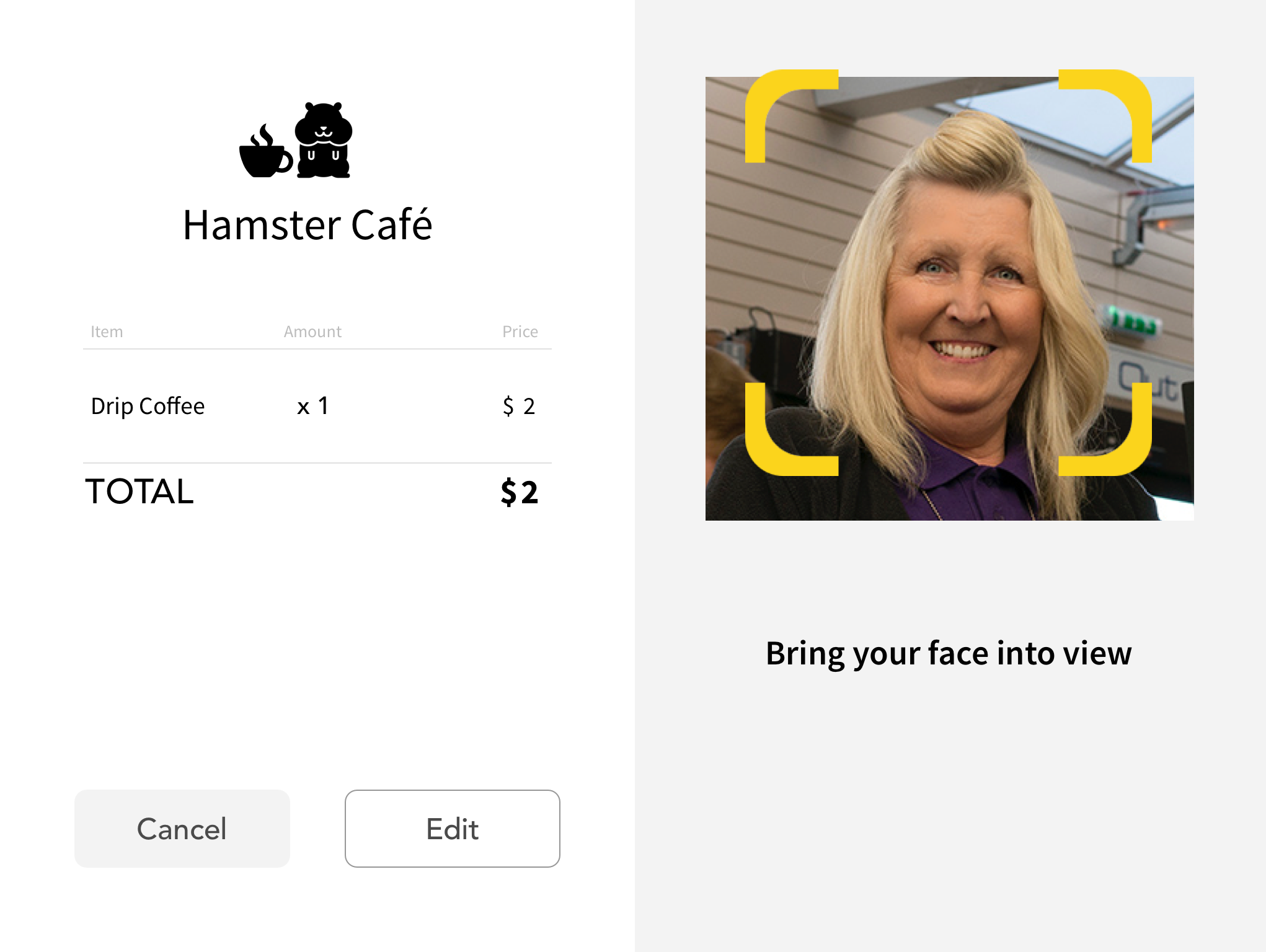
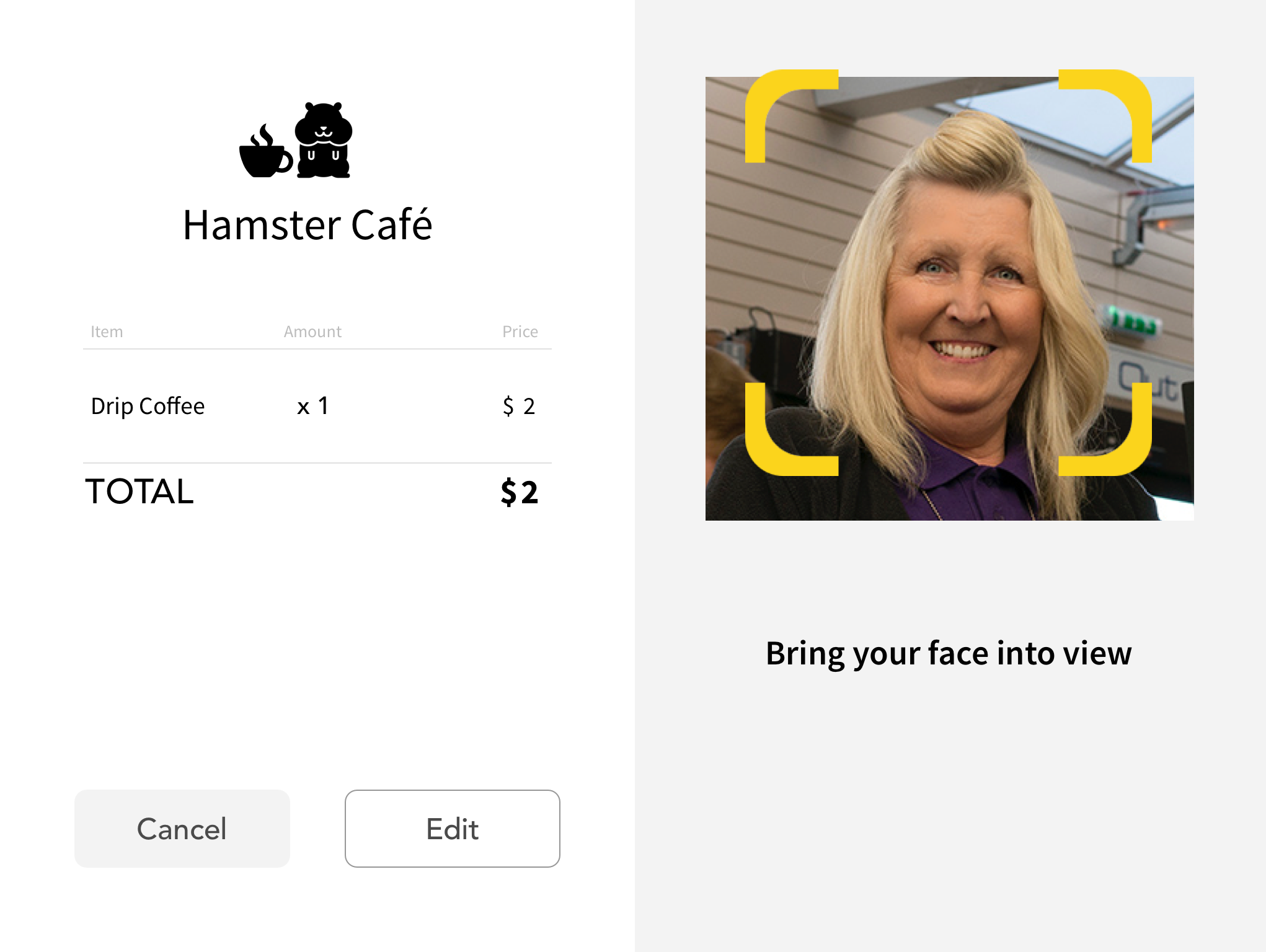
Many of our prototypes tried to push the boundary of what people were comfortable with regarding data collection. The Lemonade Stand for example very bluntly starts recording the customer without their consent and running facial recognition. For the most part, these did push the boundaries too much for current tastes. The Coffee Shop prototypes also did a similar thing with facial recognition, which many people (older were less comfortable about facial recognition than younger).
The Avatar Needs Storyboard also pushed people’s buttons. The avatar mimicked the users movements in an animoji style. One surprising result we found was that using animoji for facial recognition was creepier than raw video footage. Users seemed to feel it made the system less transparent and therefore they had less control and comprehension of what was going on.
 Use facial recognition for checkout.
Use facial recognition for checkout.
"When I saw my face pop up, I felt like my pic was being taken. I dunno how I feel about that …"Lemonade Stand
There are concerns with data being collected constantly.
"What does it mean it mimics her movements (on the avatar mirroring the user's gestures)? Like her whole body? That's really creepy…"Avatar Storyboard
02.The UI should convey security
Small UI elements and micro interactions can make a page feel much more secure
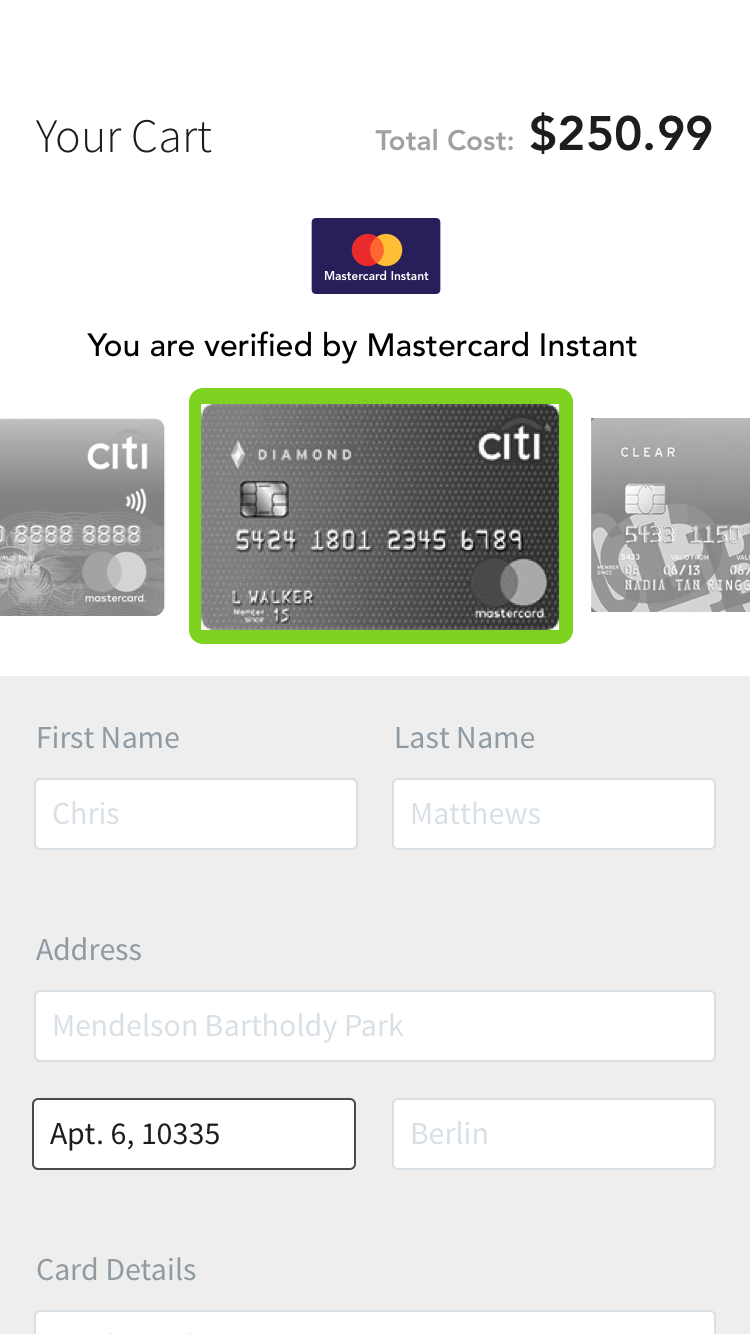
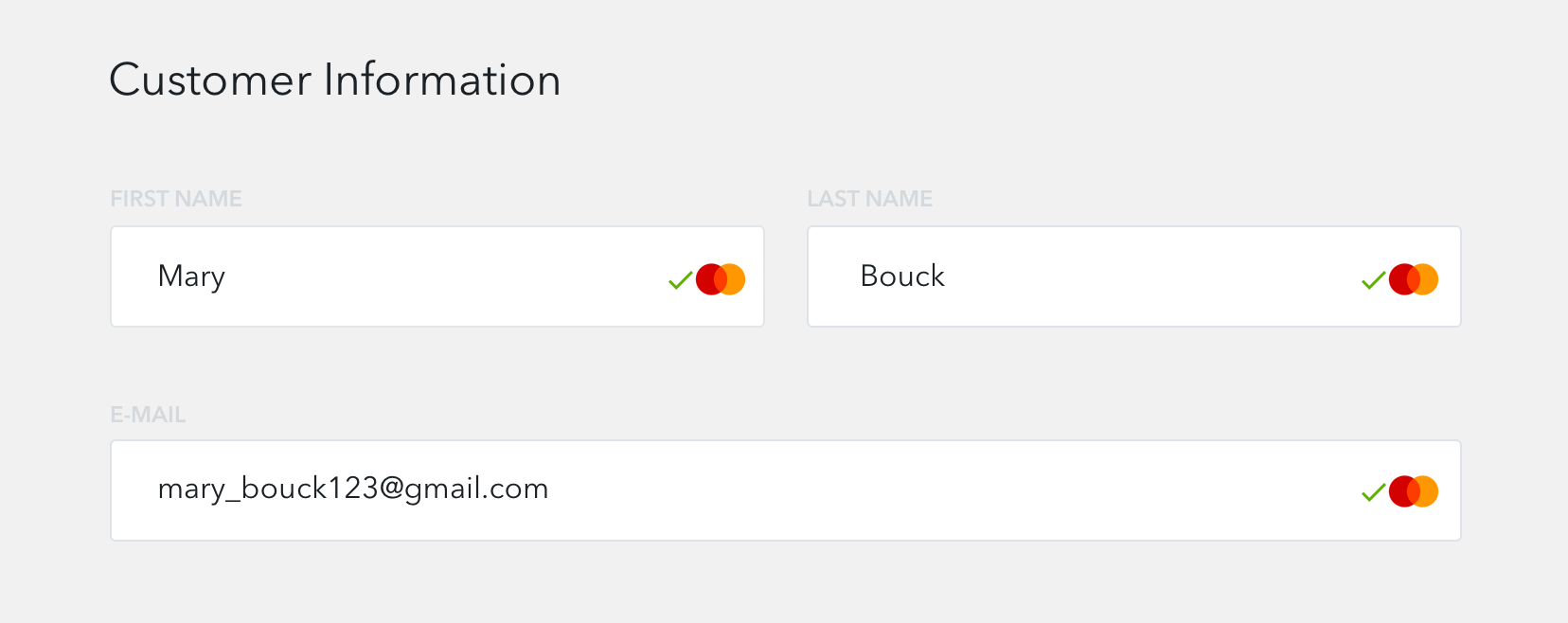
People responded very well to specific elements of the UI conveying safety and security. For example, some of these elements below triggered positive reactions in user tests. An animated green rectangle around a card or form field made people feel it was "very secure". The Mastercard logo, as well as checkmarks next to it, does the same as well. While this does not make the site necessarily more secure, it can reinforce the perception of security quickly for a user.
 Use a green box around selected card.
Use a green box around selected card.
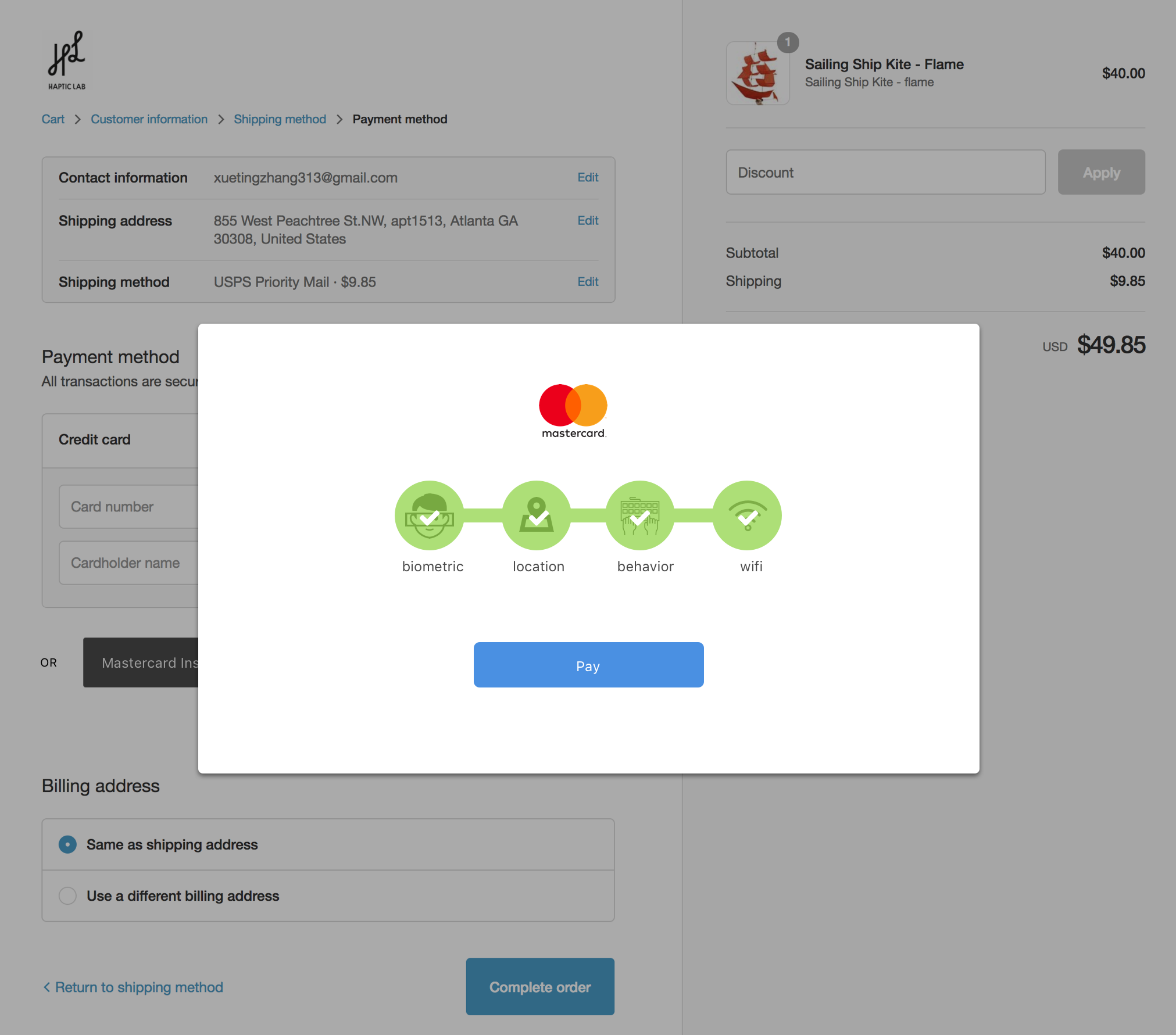
 Use green check mark and Mastercard logo.
Use green check mark and Mastercard logo.
03.Language is key
Some phrases can make people feel secure while others triggers nervousness.
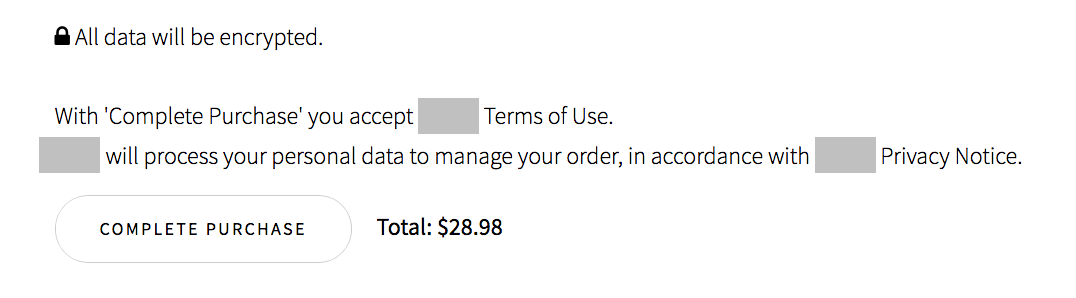
Like UI elements, even text does very well, even if not read closely. A "Data is encrypted" phrase and a link to the Privacy Policy - even if it wasn't clicked on, made people feel much more secure. Just having a link to a Privacy Policy made the site feel safer for some.
 Use reassuring words like "encrypted" or "data" instead of "behavior."
Use reassuring words like "encrypted" or "data" instead of "behavior."
 Don't use words like "behavior"
Don't use words like "behavior"
"'Behavior' suggests it might be prying on me, checking when I pause, etc.... it's invasive as a piece of language."Customer Journey Study "When my data is autofilled I feel nervous, but then it says 'Encrypted' and I feel safe again."Customer Journey Study "This one felt better because it had a Privacy Policy link. The other one didn't. "Customer Journey Study "This is creepy because it is creating a profile based on my behavior not data. Behavior suggests it might be prying on me, checking when I pause, etc. Things beyond typical data. It [Behavior] is invasive as a piece of language". Customer Journey Study
04.Show which types and why data is collected
Show individual data points being collected during onboarding, but don't dwell on it during the checkout phase.
Specify why data is collected during onboarding and its importance. But don't during ideal use.
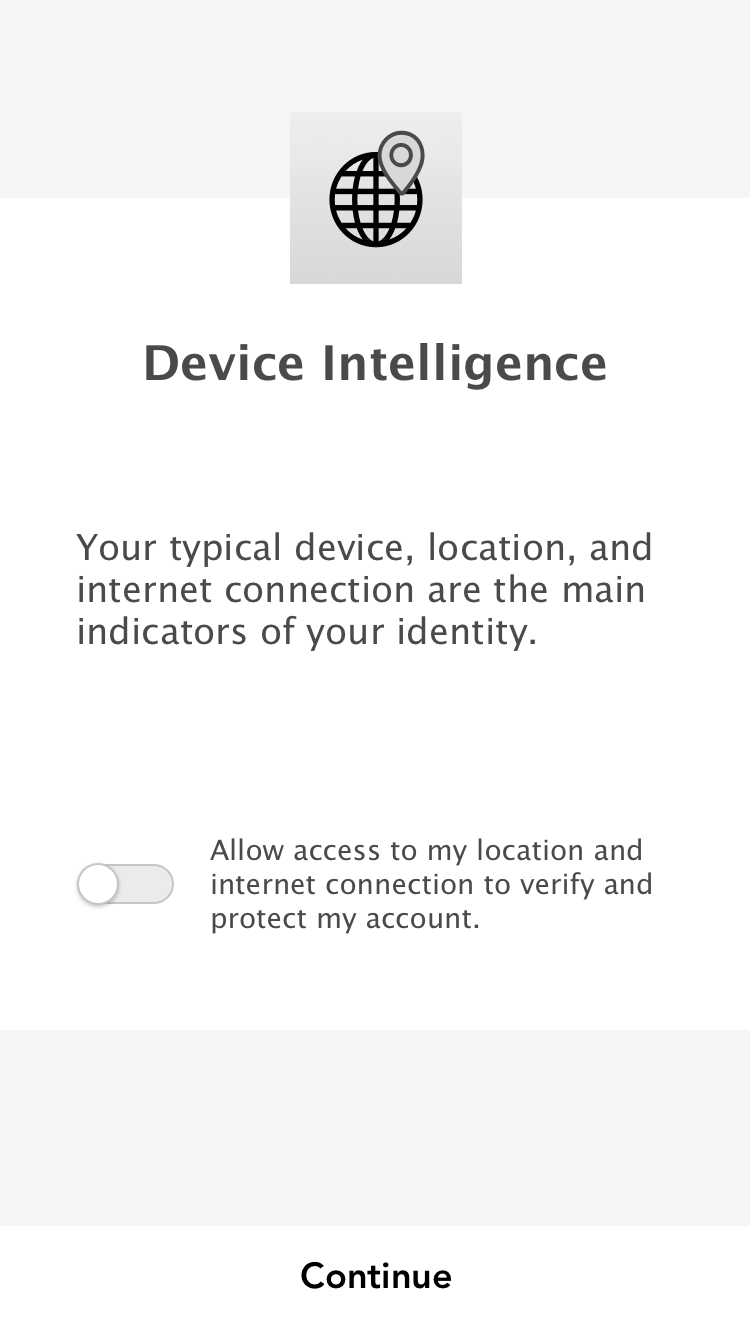
Data collection is more palatable for users if there’s a direct benefit for them. Convenience and security are the two largest value-adds for users, and this should be communicated as a positive while asking for specific types of data. For example, “Allow access to my location to verify my identity and protect my account.”
"My browsing behavior is none of Mastercard's business. I know you'll collect it anyway, but why throw it in my face?"Customer Journey Study"I'd find it strange if it's collecting data in the background. I won't sign up unless I knew how it was working…"Bank App Onboarding"During checkout, run in the background without indicating what data is being collected."Small Merchant Checkout
 Specify why data is collected during onboarding and its importance.
Specify why data is collected during onboarding and its importance.
 Don't give details data collection during the checkout phase.
Don't give details data collection during the checkout phase.
05.Clearly communicate where data is stored
Knowing Mastercard stores their information is important to gain user trust.
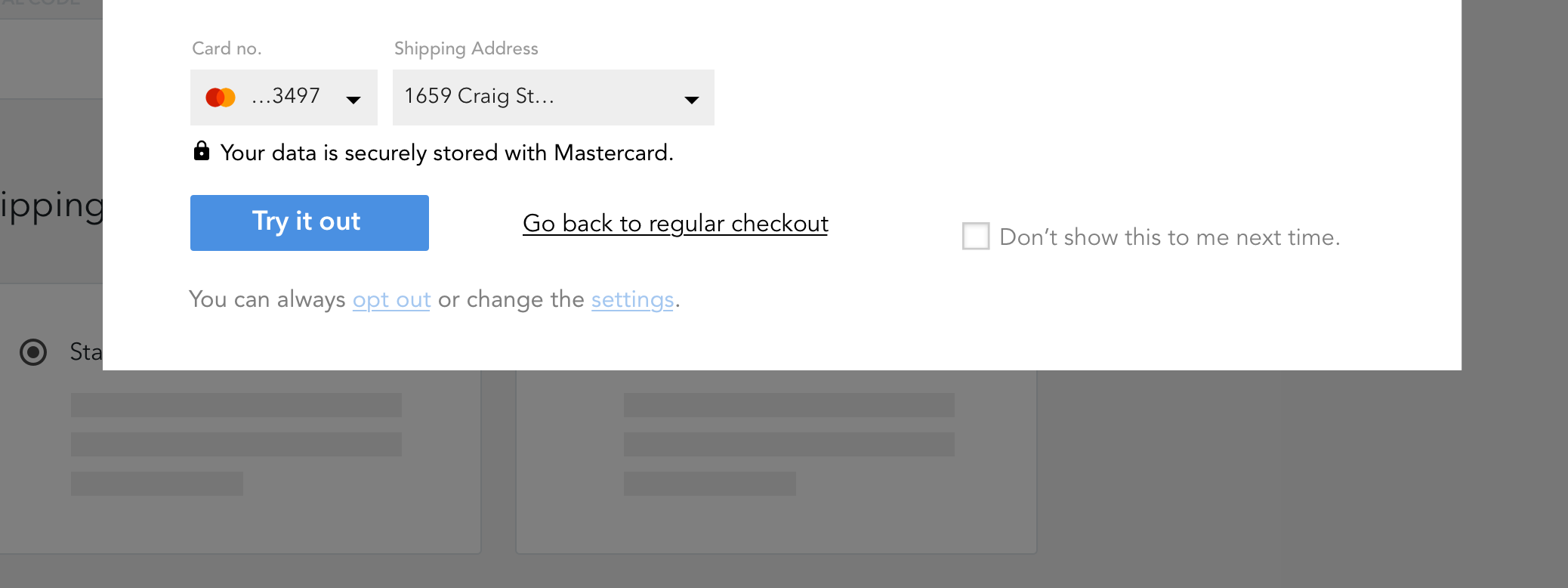
While checking out with Mastercard Instant on merchant websites, users often question who stored their information, as they are concerned that third parties could access their information. It is key to specify that information is stored at some trustworthy brand names, such as Mastercard and banks.
 Be specific about where data is stored.
Be specific about where data is stored.
"I'd like to learn where are the information is saved. That would give people more comfort... that it is a secure process."Customer Journey Study"Besides the credit card company, if the merchants share my information to third parties, they will use it for marketing and email tracking stuff for marketing…"Customer Journey Study
Biometrics Data Collection
Biometrics are only one part of the Continuous Authentication factors, but an important and critical ingredient. We explored the boundary of how comfortable people are with the current bleeding edge biometric sensors in leading consumer products.
Facial recognition is being used increasingly for identification and Apple's FaceID (Unlock, 2018) is a recent example of a premier user experience tied to facial recognition authentication. Fingerprint identification is more commonly accepted and seems to have understanding of how it works.
- Fingerprint - People are familiar with now
- Face - FaceID is new and not so much, animoji is very new
- People know they work the same way, but often can't articulate why they prefer fingerprint
- Raw video vs animoji, on merchant device vs on personal device
01.[Face Recognition] Data collection must satisfy a need
People are okay with providing facial data as long as we are satisfying a need.
"It's a little creepy but I'd use it. I forget my wallet all the time…" Lemonade Stand"Weird to have the store take a photo of me."Coffee Shop
02.Collecting facial data is a special case.
Most users are uncomfortable with facial data collected on a device they do not own. However, people weren't as squeamish about sharing their facial data as we thought.
 Use facial recognition for checkout.
Use facial recognition for checkout.
"I don't want my face videoed all the time, I'm more comfortable with camera usage on my phone than my computer."Avatar Storyboard "I don't want the camera to be on all the time."Avatar Storyboard
"I don't mind, I feel like it's already out there, I don't care."Avatar Storyboard "From a tech perspective it adds a layer of reassurance"Avatar Storyboard
03.People trust their own devices
People feel more comfortable when facial data is captured on their own device, not a merchant's POS system.
[On capturing facial data on phone] "There's a degree of control, gives me a little more comfort"Lemonade Stand"If this was on my own device it would have been better"Lemonade Stand"I don't want my face videoed all the time, I'm more comfortable with camera usage on my phone than my computer."Lemonade Stand
"Weird to have the store take a photo of me."Coffee Shop "It scares me when I see my face on screen."Coffee Shop
Age differences
01.Authentication preferences vary with age
Older audiences prefer traditional forms of auth whereas younger audiences do not mind authentication techniques like faceID
The avatar concept was perceived as adorable by the younger generation, while useless for the older generation.
"This would be really cute, and will make me want to purchase more."Avatar Storyboard"Creepy? This would be adorable."Avatar Storyboard
For older consumers, use concepts like Emojis, or the Avatar concept with caution.
"Seems like a lot just for a payment app"Avatar Storyboard